For our nonprofit redesign, we focused on The Food Pantry, a San Francisco food bank operating for more than 20 years.
Case Study: The Food Pantry website redesign

Tools:
Figma, Figma Mirror, InVision, Miro and Trello
Task:
Redesign a local nonprofit website that needs help with its user interface
Team:
Shahane Bakunts, Ryan Blackwell, Aneri Pothiwala and Carolina Silva
Duration:
Two weeks
Photo Description: Our group was nicknamed The Wrecking Crew and used Trello to assign tasks.
Photo Description: We used Miro to create a proto-persona.
What is The Food Pantry?
For our nonprofit redesign, we focused on The Food Pantry, a San Francisco food bank operating for more than 20 years. We had some trouble finding a nonprofit we could communicate with and spent days on the selection process. However, we knew we landed on the right project when we started speaking with Michael Reid, operations director at The Food Pantry. He explained how they have been feeding more than 500 families a week and the unique challenges that came up during the pandemic.
The Problem:
The Food Pantry’s main mission is to feed hungry people and empower them to help each other. We learned that the organization has been having a hard time finding volunteers, attracting donors and keeping families in need informed.
The Project’s Goals:
Our team’s goal was to improve the quality of the website by building on functionality and enhancing the visuals to better serve the community.
Research:
As researchers, we wanted to understand the way that new users found out about the website and how they went about using it to donate to The Food Pantry. We also wanted to understand how people in need can utilize the website to accept donations.
Stakeholder Interview:
In our interviews, Michael shared his feelings about the website stating it's not the best, and even shared the monetary amount needed to handle yearly operations. The site, as currently constructed, is used more like a blog. Right now, they mostly use the site to take donations and sign up volunteers. Michael shared, though, that they've been having trouble attracting volunteers throughout the pandemic.
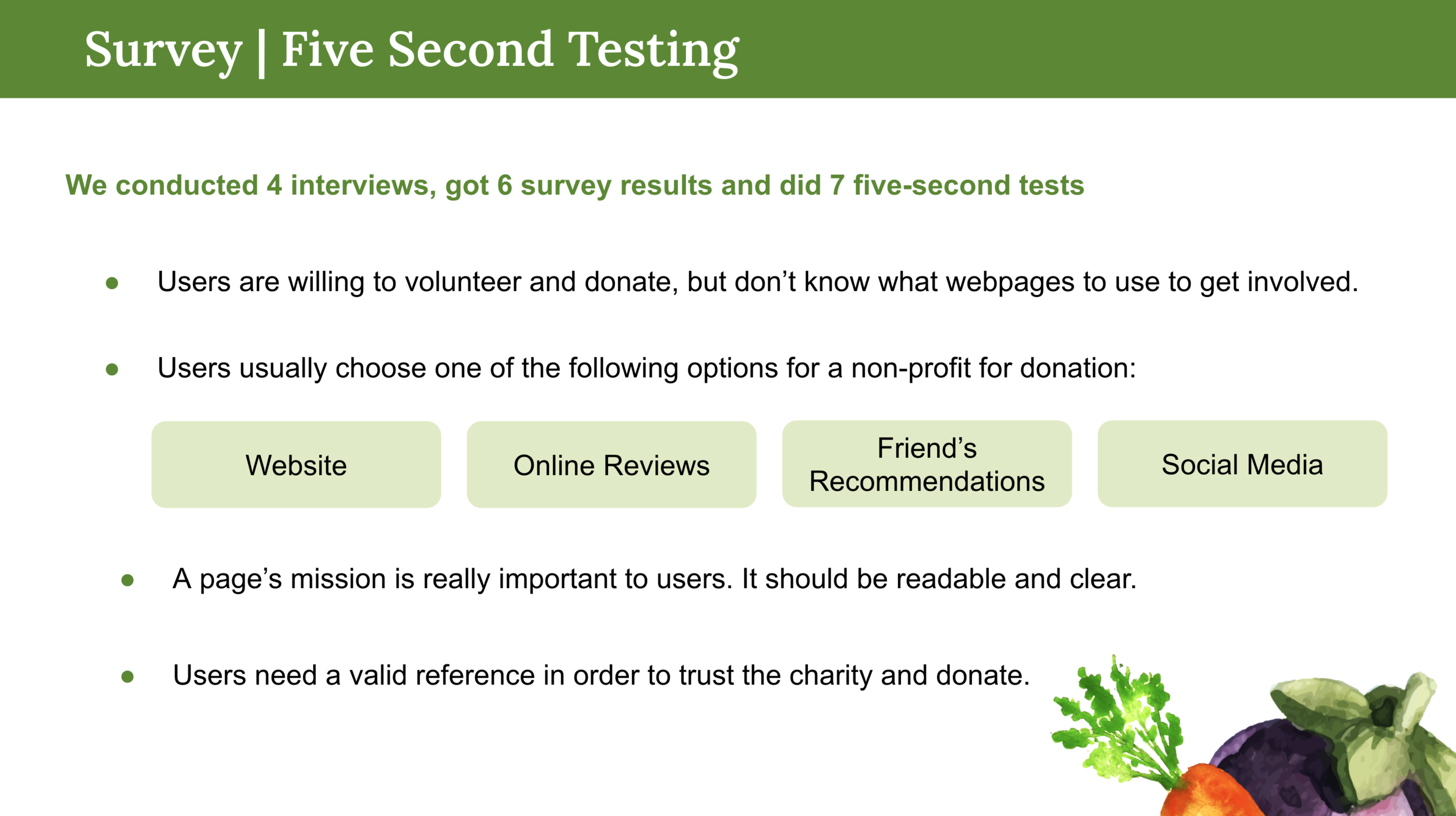
Surveys & Interviews:
We started our research by analyzing the current website. We conducted a survey, 5-second tests and user interviews. While our participation wasn’t as strong as we hoped, we did gain some valuable insights. Most people were willing to volunteer and donate but didn’t know where to turn. Survey responders found out about charities from multiple sources but stated they must agree with the group’s mission and trust the charity. The website plays a large part in building that trust.
Competitor Analysis:
Doing a competitor analysis for nonprofits is like comparing apples to oranges, but we thought it was important as a lot of local charities compete for the same donation dollars. As direct competitors, we looked at Alameda Meals on Wheels and the Alameda Food Bank, both well-respected charities operating in the same area as The Food Pantry since the 1970s. Meals on Wheels is primarily for older Americans and persons with disabilities, and users must subsidize their meal costs. All of the sites had relatively humble web presences. When it comes to gaining trust, some indirect competitors — Project Open Hand and Vouchers 4 Veggies — had better websites, but operated in different donation spaces.
Current Website Analysis:
The Food Pantry's current website is constructed more like a blog than a contemporary webpage. When tested, users complained about multiple issues that include, but are not limited to:
No clear donate button
Menu bar too small
Mission statement not visible
Navigation issues
Popup info on every page is frustrating
User Persona:
After learning more about our charity and our users, we created a user persona for the Sakharov family: Andrei, Tatiana and their two young children.
Storyboard:
We imagined their story and what circumstances led them to find The Food Pantry:
Andrei recently lost his job and Tatiana is now the sole breadwinner for their family.
A friend tells her about The Food Pantry website and phone number.
She calls and finds a location for the donation site.
Tatiana is able to get food for the week to supplement their groceries.
User Journey:
We created a user journey to empathize with the user and find out how they would feel during each step of the process. While Tatiana and Andrei started out sad and concerned, things began to look up when they visited The Food Pantry’s website. Their user experience allowed them to meet their family’s needs, ultimately bringing them joy and hope.
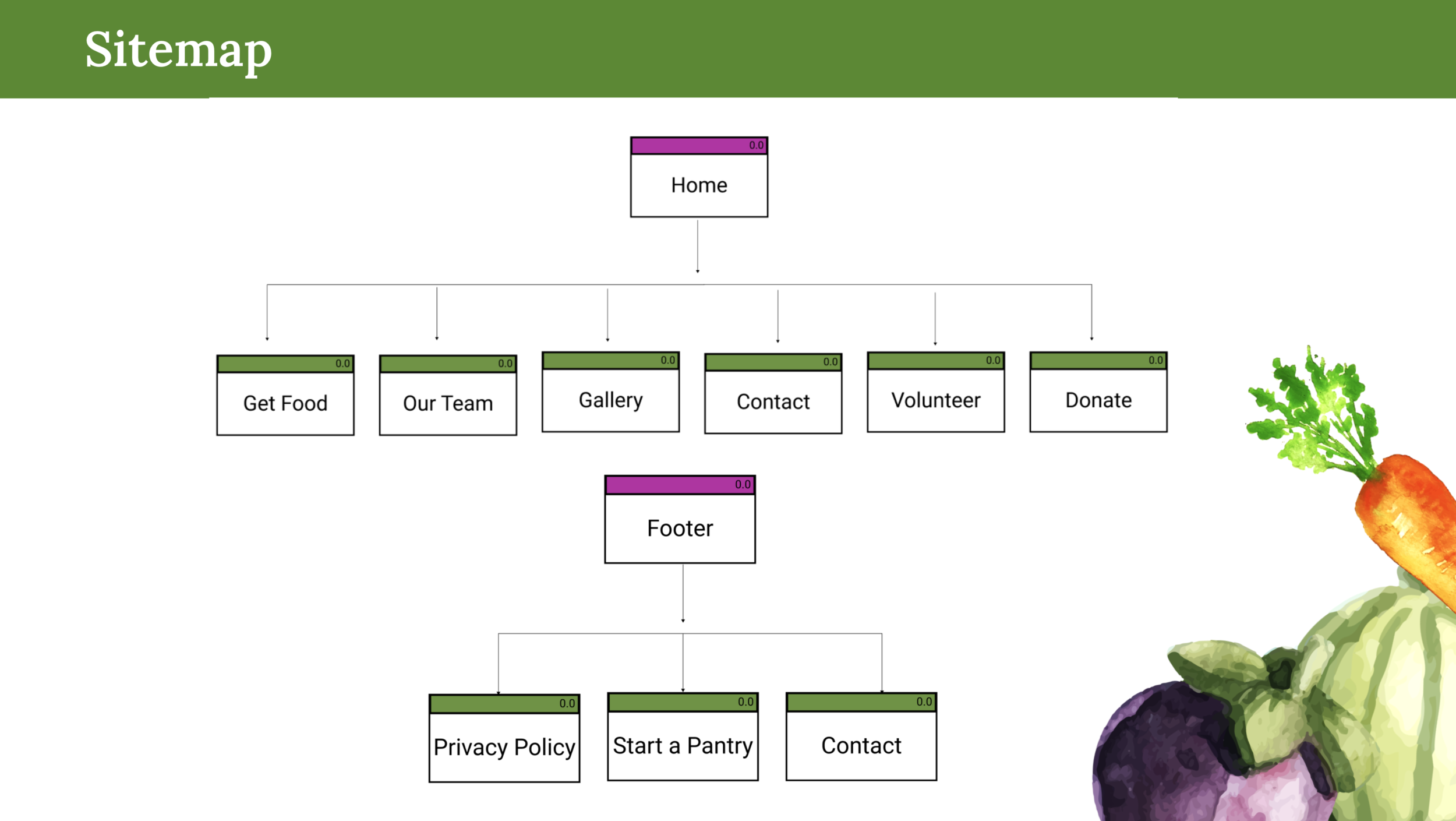
Ideation:
Our process involved a lengthy ideation stage. During that time, we decided on key components of the website through various methods, such as "I Like/I Wish/What If" and card sorting exercises to develop the new site map. Our proposed new information architecture would be simpler in construction with clear section tabs that emphasized the dedicated volunteer and donate buttons.
Low-Fidelity Prototypes for Desktop:
We laid out our sections and sketched our pages digitally with some low-fidelity prototypes. All of our group members had a hand in designing the homepage with each individual member being responsible for other pages. We worked together every day to unify the design.
Low-Fidelity Prototypes for Mobile:
In order to make a responsive product for The Food Pantry, we also created a mobile version of the website with roughly the same collaborative process. We worked together to make key design decisions on the mobile homepage and followed up by building individual pages.
Style Tile:
We began the process of designing high-fidelity pages by creating a style tile and guide for usage that the group could follow. We labored over every small detail from color to brand logo for days before placing the final elements. In the end, we decided we would hold true to the colors presented in the existing logo. We enhanced the green apple of the logo with a complimentary purple found in onions for buttons and highlights. A tertiary light tan reflected the hundreds of paper bags of food given to the community.
Mood Board & Inspirations:
We looked to multiple images, pictures and websites with only some being represented here on this mood board. The World Wildlife Fund and DoSomething.org websites in particular were huge inspirations in our designs.
Our Website Redesign Prototype
Homepage Design:
First, we have our homepage. The navigation bar features an underlined button state, and we also have dedicated buttons for donating and volunteering. We created a hero image with The Food Pantry’s mission bold for users to see immediately. Infographics highlight all of the good this nonprofit does for the community. Next, we feature breakout boxes for various sections of the website. This is followed by a location map for those in need. Our footer has our privacy policy, ways to start a pantry and our secondary contact link.
Get Food Page Design:
The “Get Food” page is specifically for users in need. On this page, we talk about where to receive donations and we added a section to find other food programs and pantries.
Our Team Page Design:
The “Our Team” page highlights the various members of the organization and their roles. When a user clicks on a member’s profile photo, more information about their involvement is offered.
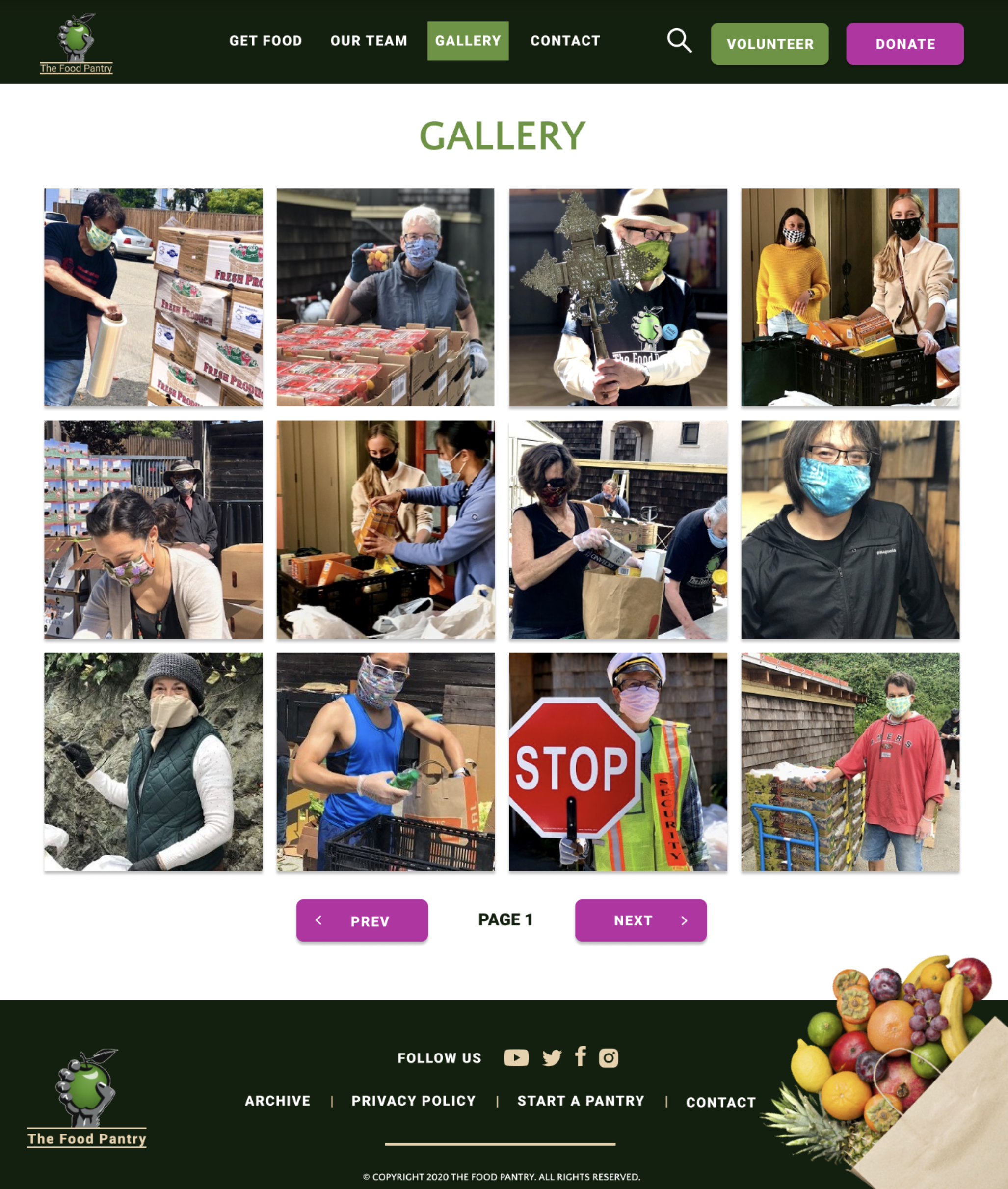
Gallery Page Design:
Our “Gallery” page is comprised of multiple photos with large thumbnails that zoom during a hover state and become full size when clicked.
Volunteer Page Design:
Based on the information architecture we developed, our “Volunteer” page now has its own dedicated button in our new navigation. The page has relevant information and contact input fields to encourage new volunteer sign-ups.
Donation Page Design:
Similar to the “Volunteer” page, our “Donation” page is now featured in the top navigation. On the redesigned site, it is now a standard page that allows for various donation levels and payment types.
Contact Page Design:
Finally, we have our “Contact” page which users can access from both the top navigation bar and the footer.
Mobile Prototype Design:
Our mobile version closely replicates the experience from our desktop version with dropdown menus for tab sections.
Conclusion & Next Steps:
Our project timeline was two short weeks and while we accomplished a lot, our stakeholder interviews revealed there's a lot more that could be done to improve upon the website.
For instance, The Food Pantry serves a lot of community members who are Russian and Spanish speakers. Having the pages translated would be more inclusive of those communities. Additionally, having a feedback and reviews page are other ideas we had to improve the website in the future.
For our next steps, we are actively working with The Food Pantry's stakeholders to implement our proposed design changes and advise on future updates.